HTML学习笔记总结
web标准主要包括结构(HTML)、表现(CSS)、行为(JS)三个方面,最佳体验方案是结构、表现、行为相分离。
HTML标签是由尖括号包围的关键词,不区分大小写,语法松散。分为单标签和双标签,双标签关系可分为包含关系或并列关系。
可参考w3school 在线教程
基本结构标签 也叫骨架标签,包括:
< html> ——页面中最大的标签,也叫根标签。
< head> ——在head标签中必须要设置title标签。
< title> ——网页标题。
< body>
1 | <html> |
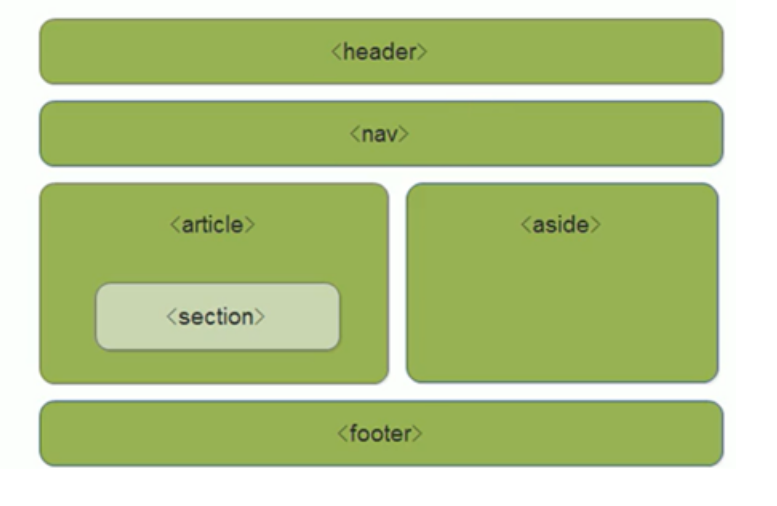
- header :头部标签。
- nav :导航标签。
- article :内容标签。
- section :定义文档某个区域。
- aside :侧边栏标签。
- footer :尾部标签。
标题标签共有6个,即h1 - h6 ,h是单词head的缩写。
在标题标签中的文字会加粗,字号也会依次变大。
一个标题独占一行。
1 | <h1>一级标题</h1> |
段落标签用于将网页分为若干个段落。
文本在一个段落中会根据浏览器窗口的大小自动换行。
段落和段落之间保有空隙。
1 | <p>我是一个段落标签</p> |
换行标签< br/>是单词break的缩写,只是简单地开始新的一行。
1 | <br/> |
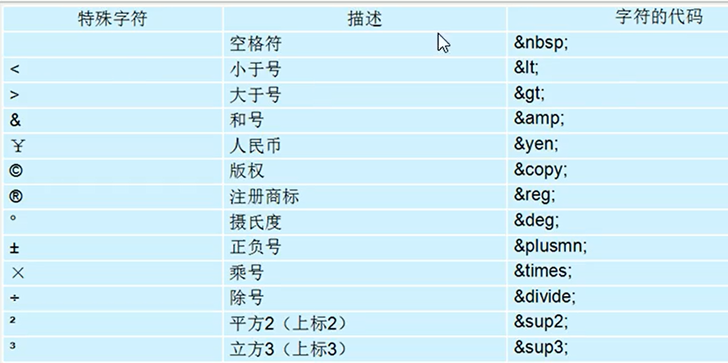
标签语义:突出重要性,分别有:
1 | <strong>加粗</strong> |
1 | <!--注释--> |
div标签和span标签是没有语义的,它们就是用来装内容的盒子。
一行只能放一个div标签,大盒子。
一行可以放多个span标签,小盒子。
1 | <div>我是一个div标签</div> |
1 | <img src="图片url"/> |
图像标签属性有:
src:图片路径,必须设置。
alt:替换文本,图像不能显示时显示的文本。
title:提示文本,鼠标放到图像上显示的文本。
width:设置图像的宽度。
height:设置图像的高度。
border:设置图像的边框粗细。
关于src属性值可以设置为绝对路径或相对路径,相对路径有三种情况:
图像和网页文件在同一级目录下,相对路径直接写图像文件名即可,例如src=”baidu.jpg”。
图像在网页文件的下一级目录,需要带上图像上级文件夹名 + 图像文件名,例如src=” images/baidu.jpg”。
图像在网页文件的上一级目录下,则为 src = “../baidu.jpg”。
音视频标签是HTML5新增 的标签。
音频标签:支持MP3、WAV、OGG格式。
1 | <!-- |
视频标签:支持MP4、WebM、OGG格式。
1 | <!-- |
1 | <a href="跳转目标" target="目标窗口的弹出方式">文本或者图像</a> |
目标窗口的弹出方式默认为_self,_blank意为在新窗口中打开。
链接分类外部链接:链接跳转目标为外部的html文档。
内部链接:跳转目标为网站另一个html文档。
空链接。
下载链接:href的属性值是一个文件,点击链接就可以下载文件。
网页元素链接:网页中的各种元素都可以添加超链接。
锚点链接:点击锚点链接,可以快速定位到页面中的某个位置。
1 | <!--1、外部链接--> |
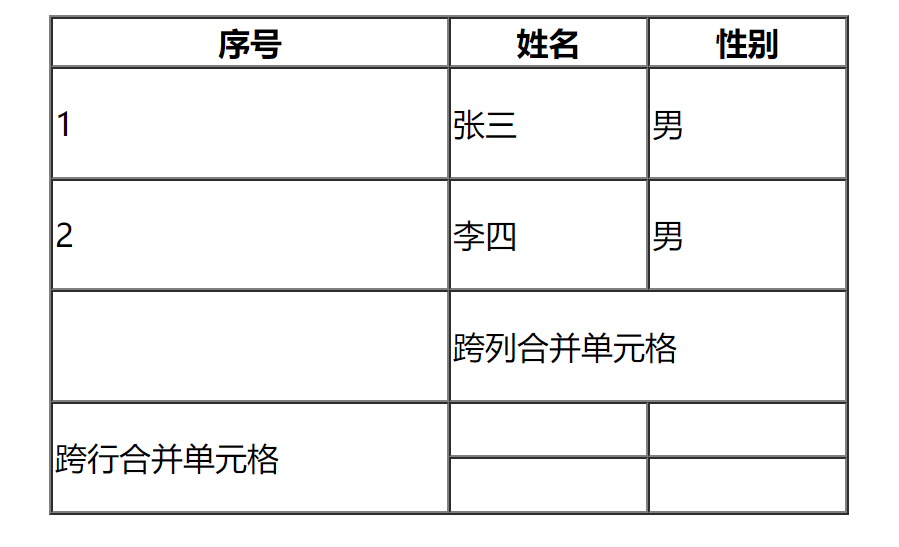
表格是用来展示数据的。
1 | <!-- |
列表也是用于页面布局,分为有序列表、无序列表和自定义列表:
有序列表 用ol标签嵌套li标签表示,有type属性 (order list)ol标签中只能嵌套li标签,不能嵌套其他标签和输入文字。
li标签相当于一个容器,可容纳所有元素。
实际开发中,我们会使用css来设置有序列表的样式属性。
无序列表 用ul标签 嵌套li标签表示,有type属性 (unorder list)无序列表各个列表项之间没有顺序级别之分,是并列的。
ul标签中只能嵌套li标签,不能嵌套其他标签和输入文字。
li标签相当于一个容器,可容纳所有元素。
dl标签中只能嵌套dt和dd标签。
dt和dd标签没有个数限制,通常是一个dt标签对应多个dd标签。
1 | <!--1、有序列表--> |
表单通常由表单域、表单元素、提示信息组成,一定要先定义表单域,再添加表单元素。表单域范围内的表单元素信息会提交至服务器。
本节内容包括表单域、表单元素input、表单元素select、表单元素textarea、HTML5新增表单属性。
表单域表单数据的提交方式:
get:浏览器直接将数据附在action url后,因为url最大限制为4KB,故此提交的数据大小有限制。
post:数据放在http请求体中,大小无限制。
1 | <!-- |
语法:input type=”属性值”:
text:定义单行的可输入文本框,默认宽度为20个字符。
password:定义密码字段,该字段中的字符会被隐藏。
button:定义可点击按钮,多数情况下用于通过js启动脚本。
radio:定义单选按钮,实现单选效果需要所有单选按钮的name属性一致。
checkbox:定义复选框。
file:定义输入字段和“浏览”按钮,供文件上传。
hidden:定义隐藏的输入字段。
image:定义图像形式的提交按钮。
reset:定义重置按钮。
submit:定义提交按钮,表单中的信息要提交必须为表单元素添加name属性。
name:用户自定义,定义input元素的名称。
value:用户自定义,定义input元素的值,像单选复选框等的值要想被后台识别,必须添加value属性,否则无法区分选项。
checked=”checked”:单选框或复选框中的选项默认被选择。
maxlength:规定输入字段中字符的最大长度。
email、url、date、time、month、week、number、tel —— 限制用户输入内容必须为此类型。
search:搜索框。
color:颜色选择表单。
1 | <form action="用于指定接收并处理表单数据的服务器的url" method="get" name="name1"> |
为了带给用户更好的体验,label标签可以实现点击对应文字即可选择对应表单元素。
核心:label标签的for属性值为input标签的id值。
1 | <form action="用于指定接收并处理表单数据的服务器的url" method="post" name="name1"> |
select标签用于定义下拉列表,selected=”selected” 表示默认选项。
1 | <form action="用于指定接收并处理表单数据的服务器的url" method="post" name="name1"> |
当用户输入内容较多时,text属性就不适用了,需要使用textarea标签,以满足多行输入的需求。
属性:cols=”每行中的字符数”,rows=”显示的行数”
1 | <form action="用于指定接收并处理表单数据的服务器的url" method="post" name="name1"> |
required=”required” —— 表示为必填项
placeholder=”请在此输入……” —— 表单的提示信息,有默认值则不显示
autofocus=”autofocus” —— 表单自动聚焦属性,页面加载完成会自动聚焦到指定表单
multiple=”multiple” ——file属性可以选择多文件提交
v1.5.1